Reduce UI design time while maintaining
the highest UX standards
Create sophisticated front ends with the Eximee low-code platform tools. Relieve high-code developers and designers of tasks that can be performed by low-code developers while maintaining the best UX practices and UI consistency of banking applications.
How does Eximee support front-end teams?
Quick interface development
The Eximee low-code platform significantly shortens the production cycle because:
- there is no need to prepare screen mock-ups in a separate tool; the design is drawn up using the target layout, style, and front-end components used elsewhere,
- the creation process involves composing new functionalities using ready-made components supplied with the platform and custom components created during the implementation of other screens or forms,
- simulator function enables easy testing of the final effect on various end devices,
- making changes is fast and safe.


Shorter testing iterations
Functionalities available to low-code developers considerably speed up testing and optimizing solutions. High-code developers no longer need to code prototypes, deploy them to test environments, and release subsequent versions as low-code changes are made directly on a shared integrated environment.
Front end security
The Eximee low-code platform provides development security as:
- low-code developers prepare forms templates using previously implemented elements and operating in a limited implementation/deployment environment,
- the platform provides an appropriate implementation architecture that guarantees the highest level of security of the prepared solutions,
- both the platform and the components used by low-code developers are regularly checked for security gaps and updated.

UI prototyping with Eximee

WYSIWYG editor
Creating an interface in Eximee can start as early as during brainstorming sessions between process designers and the business. Skip the stage of wireframing the solutions in external tools, visualize the process screens using a drag-and-drop editor, and make corrections on the fly during the discussion. If needed, you can use the editor to recreate pixel-perfect mockups designed by the UX team.
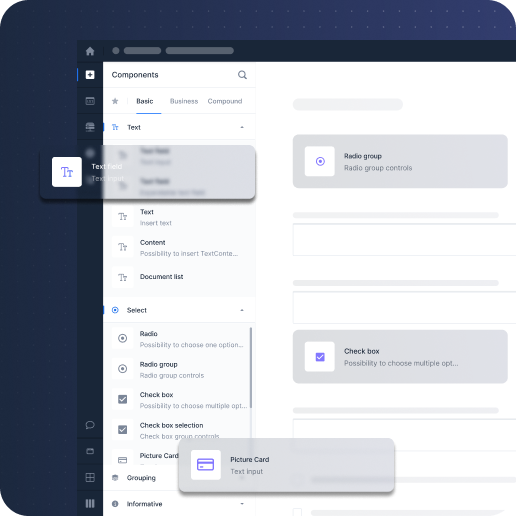
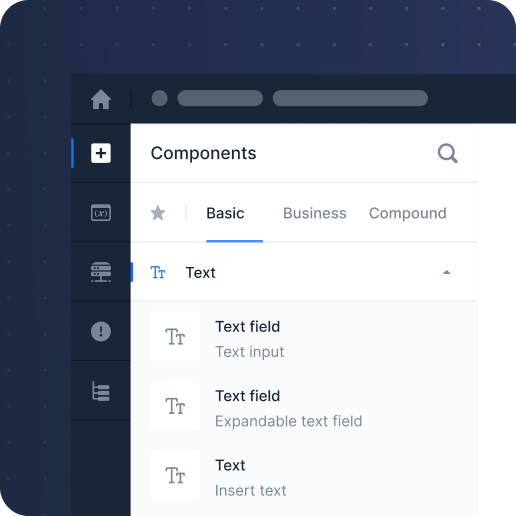
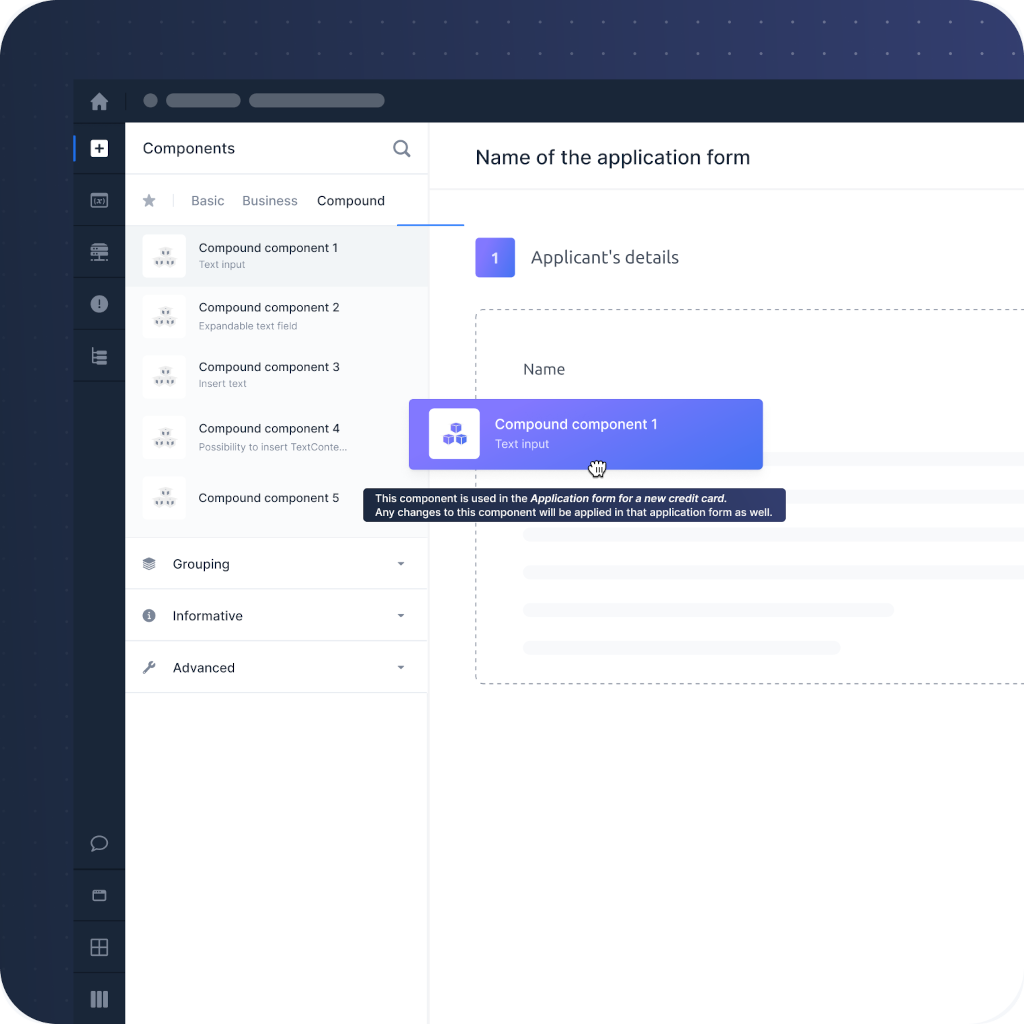
Ready-to-use front end components
The Eximee Front End Designer comes with a library of components, i.e., pre-built elements you can adapt to your bank’s style guide during the platform implementation.
These components ensure consistency across all channels and processes. For example, selecting an account on a loan application form using a mobile or web banking app will look and work exactly the same.


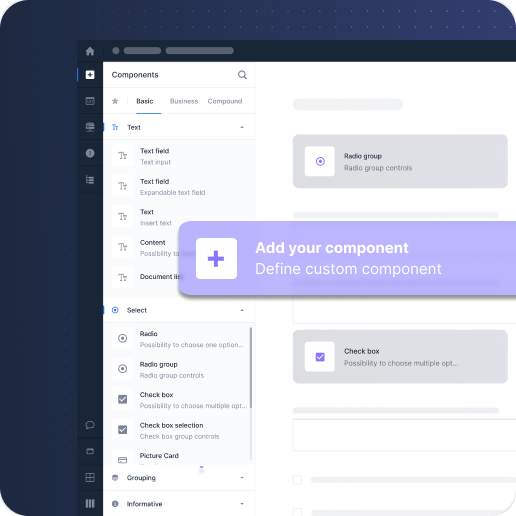
UI extensibility according to your
bank's needs
Your teams can either develop web components on their own or use components supplied by third-party vendors. An example of such a component might be an advanced product comparison engine that fulfills the specific requirements of a particular customer. It can be used in different applications by different teams that need such functionality.
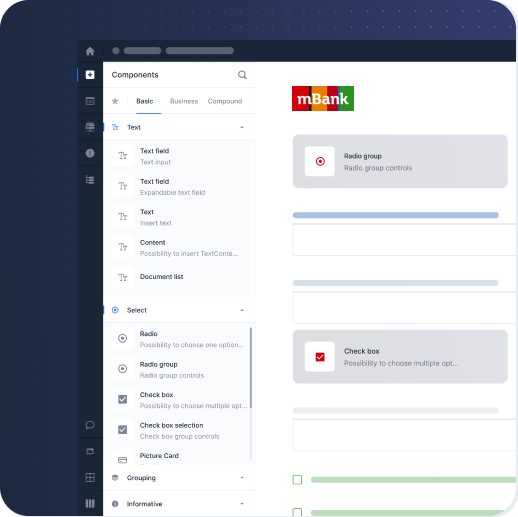
Adherence to a bank's corporate identity
Eximee Front End Designer facilitates the creation of interfaces following a bank’s style guide. All low-code teams work with components based on the same graphic design. This way, no matter which team works on the process, the result is consistent with other solutions in the bank. If your bank has separate branding for different products, Eximee can support several style guides simultaneously, e.g.:
- branding dedicated to the youth
- international corporate style guide for a separate mobile channel
- screens implemented in partners’ applications


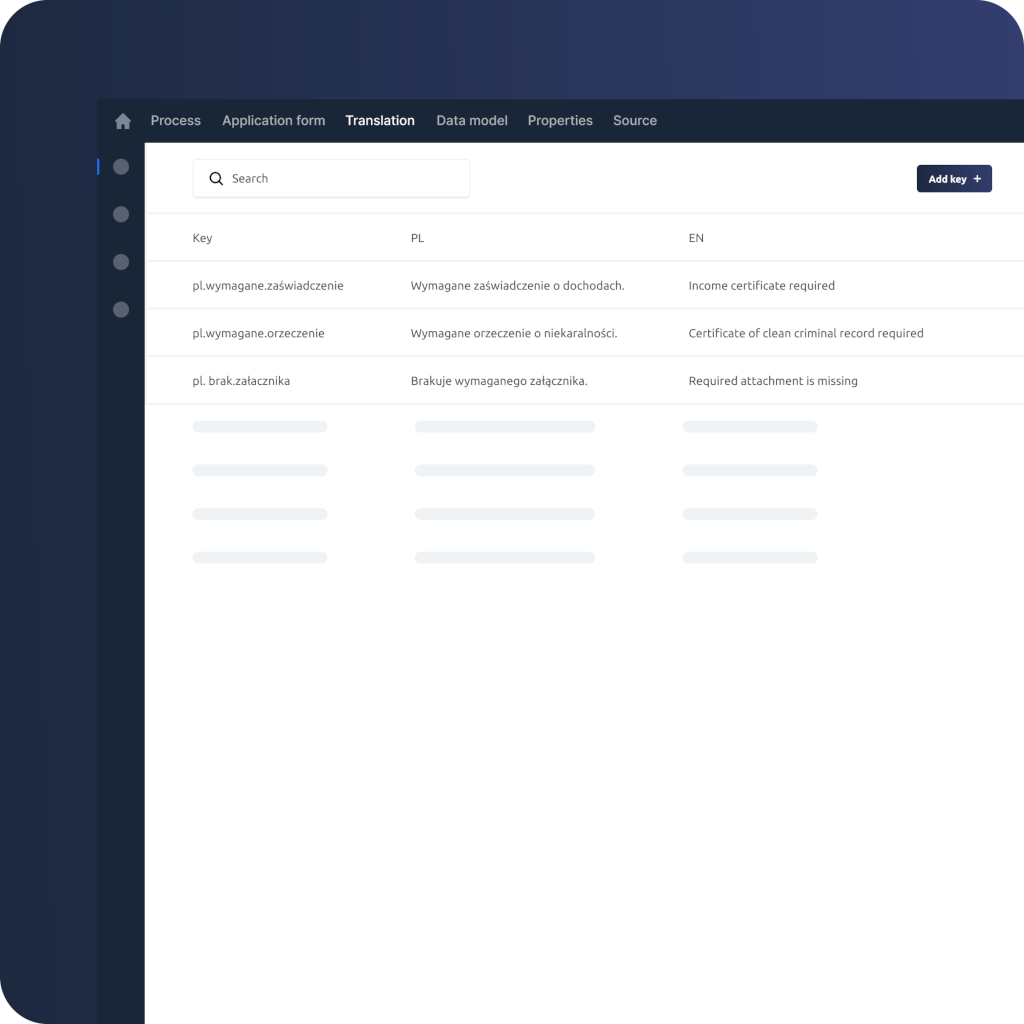
Internationalization and translation support
When creating an interface in the Eximee low-code platform, you can create a list of literals and specify how they should be expressed in another language. You can also design several language versions at once and check right away in the editor how the literals fit into the interface layout.
Interaction design
Data flow
Connect the data model and define when and where the components should pull data from and where the inserted data should go. By tying your application components to the data model, you can also indirectly define integrations with external services providing data.
Eximee low-code platform enables the configuration of dictionaries and management of keys, values, and labels. It can also integrate with external dictionary databases.


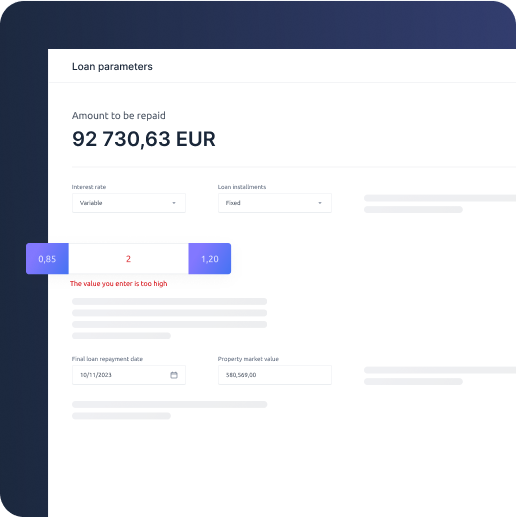
Control of entered data
The quality of data entered or edited by the user is the responsibility of formatters, suggesters, and validators, which can be connected to individual form components and parameterized. You can define validations that operate on values entered on a form by creating appropriate business logic.
Relationships between components
Eximee Front End Designer enables you to define dynamic conditions that control the parameters of individual user frontend components, including visibility, requiredness, edibility, placement, or form of presentation.
You can also specify dependencies between components, making it easy to design the desired responses of the front end to user actions. For proper usability of forms, it is possible to define advanced algorithms using script code and referencing to business logic.


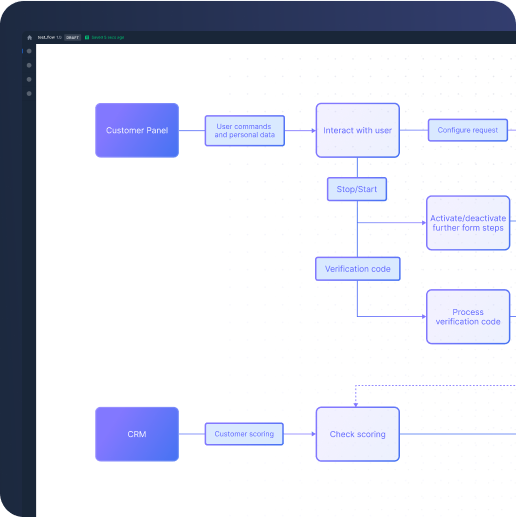
User flow
If you need to obtain a lot of information from customers, you can divide the form into pages and group them into business steps, making it easier to fill in the information. The tool allows you to define rules and conditions for transitioning between the pages based on the previously completed information and the underlying business logic.
- You can also set up invocations of specific business logic on either the entry or exit of a page or after the user performs a specific action, such as clicking a button or link.
- Furthermore, the platform provides the ability to automatically generate a summary of entered data and correct values before they are approved by the user.
Business logic
The Eximee low-code platform enables business logic implementation using script code and provides a framework for implementing it using microservices, if necessary.
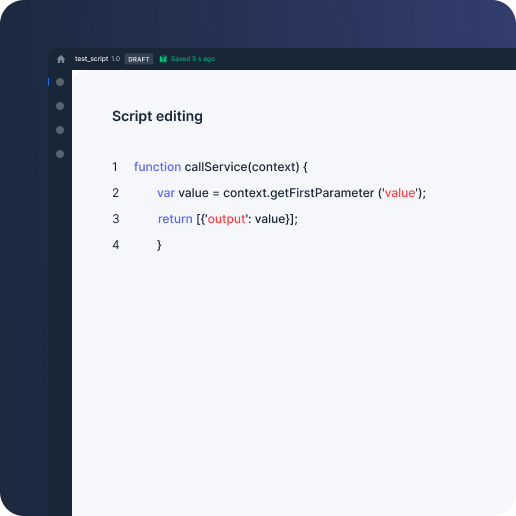
Script code
Script code is the best way to define the business logic in forms as it ensures easier delivery of changes to the target environment. The platform provides tools for secure script development, such as snippets, an editor, or automated tests. The scripts can be used both in processes and in the user interface.
Microservices
The Eximee low-code platform also supports creating and deploying microservices, providing infinite possibilities for implementing business logic and integrating with external services written in any technology. A developed microservice can be reused in different places.

Front end simulation and testing
Digital channels simulator
Low-code developers can simulate and preview the developed interface on various devices directly in the Eximee Front-End Designer, using a channel simulator feature.
Mocking external systems
You can test the interface even if not all integrations and scripts are in place. It is possible thanks to a mechanism that mocks the performance of a service or microservice using simulation scripts. It allows quick user testing on working prototypes, without implementing the whole process.
It is also useful while testing scenarios that require a specific set of data (e.g. user profile and history) as it is not always feasible to prepare such test data.
A/B Testing
When designing the front end in Eximee low-code platform, you can also conduct A/B tests by publishing two versions of a form and making them available to users. The test result will help you decide which version is better and should be implemented in production.

Building a business application to support front-office and back-office
If done properly, it can improve the bank’s efficiency and competitiveness and strengthen its position in the market.
If done properly, it can improve the bank’s.


3-step implementation of the Eximee
low-code platform
How to implement Eximee in a bank?

Step 1
Discovery meeting
We discuss the current state of your processes, digitization and automation capabilities, and possible solutions.
Step 2
Analysis
Together we choose the process to digitize and develop a plan.