
In banks, a major concern when investing in new solutions is integration—not just the technical aspects, but also the business repercussions if issues arise. Effective risk management must include analyzing how new systems will impact existing ones. Key considerations include: What needs to be redesigned? What changes are required? What resources will be necessary? How will these changes affect other connected systems? The most critical question is: how to minimize these risks?
History teaches us that the best approach to dealing with a revolution is often to avoid it. Testing a new solution on a limited scale before a full deployment is crucial—just as you wouldn’t buy a car without a test drive.
Over the years, various methods for integrating with bank legacy systems have been developed.
In this article, we will focus on the visual aspects of integration, which significantly impact the organization of development and delivery processes. This insight is drawn from our experiences implementing processes on the Eximee platform in banks such as Santander, mBank, PKO Bank Polski, or Credit Agricole.

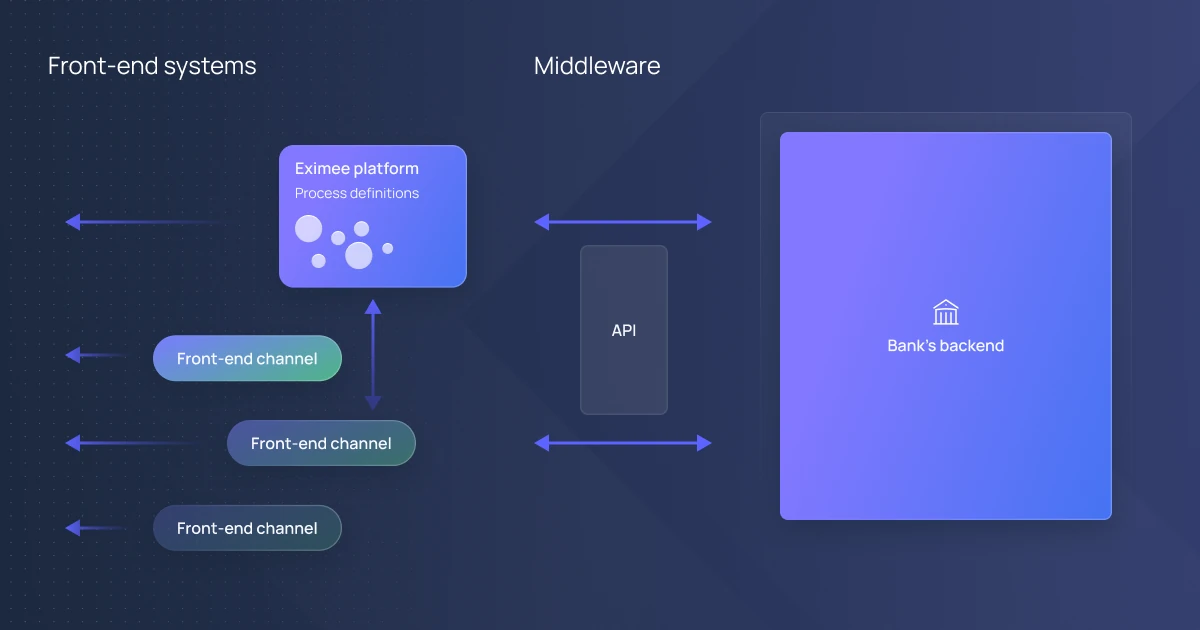
As we can see, Eximee is situated in front-end and middleware tiers and serves processes through bank’s front-end channels or on its own in all sales channels. What’s crucial, Eximee is responsible for the visual presentation of the processes.
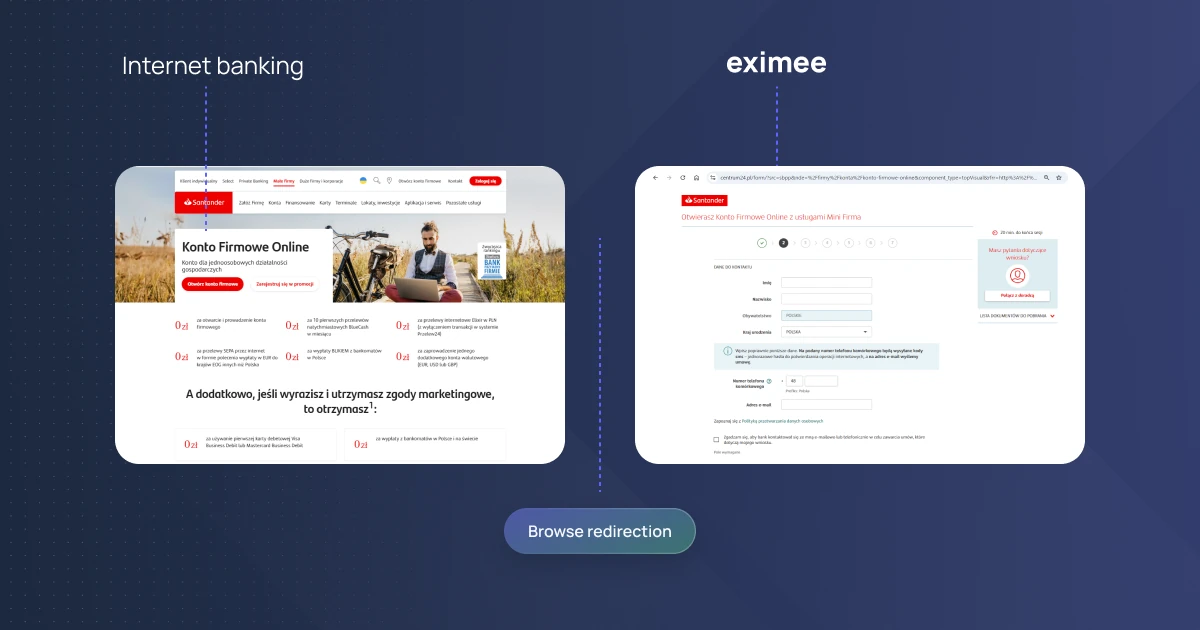
Let’s begin with the easiest approach. Eximee is implemented alongside existing systems without requiring integration into the bank’s front-end layers.
When customers access the bank’s electronic banking platform or mobile application and initiate a process, they are redirected to Eximee. To ensure a seamless experience, the Eximee forms and front-ends mirror the design of the bank’s applications.


This is the most popular way of integrating with bank systems. It’s worth noting that this approach facilitates integrating widgets, such as cash loan calculators with components like sliders, directly from Eximee into bank webpages or internet banking.
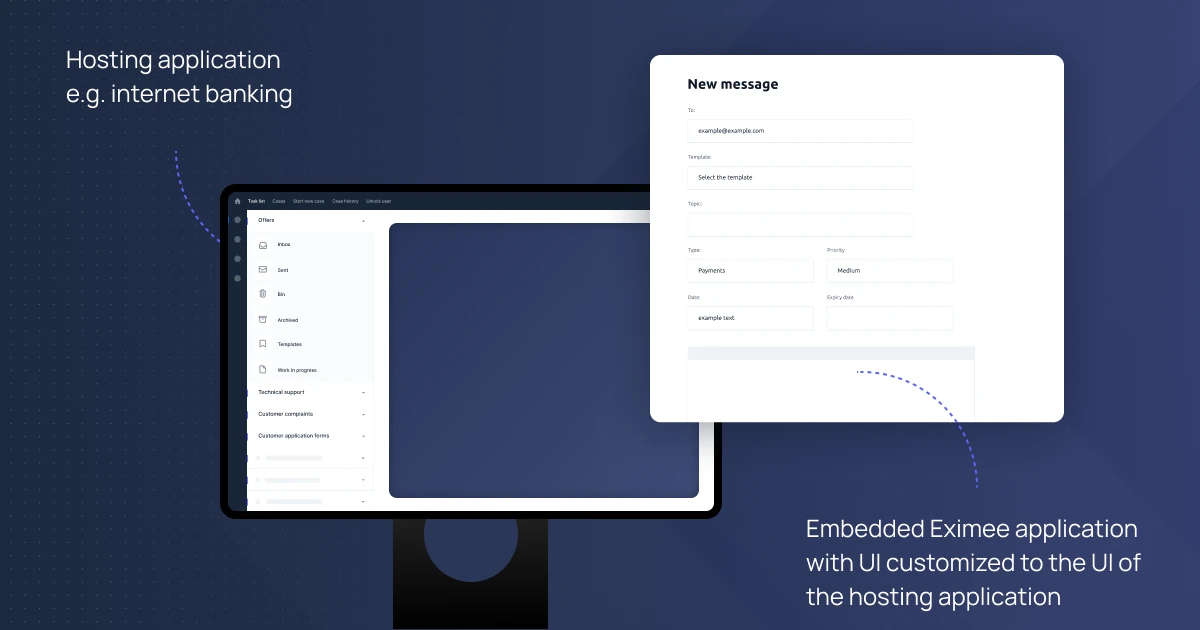
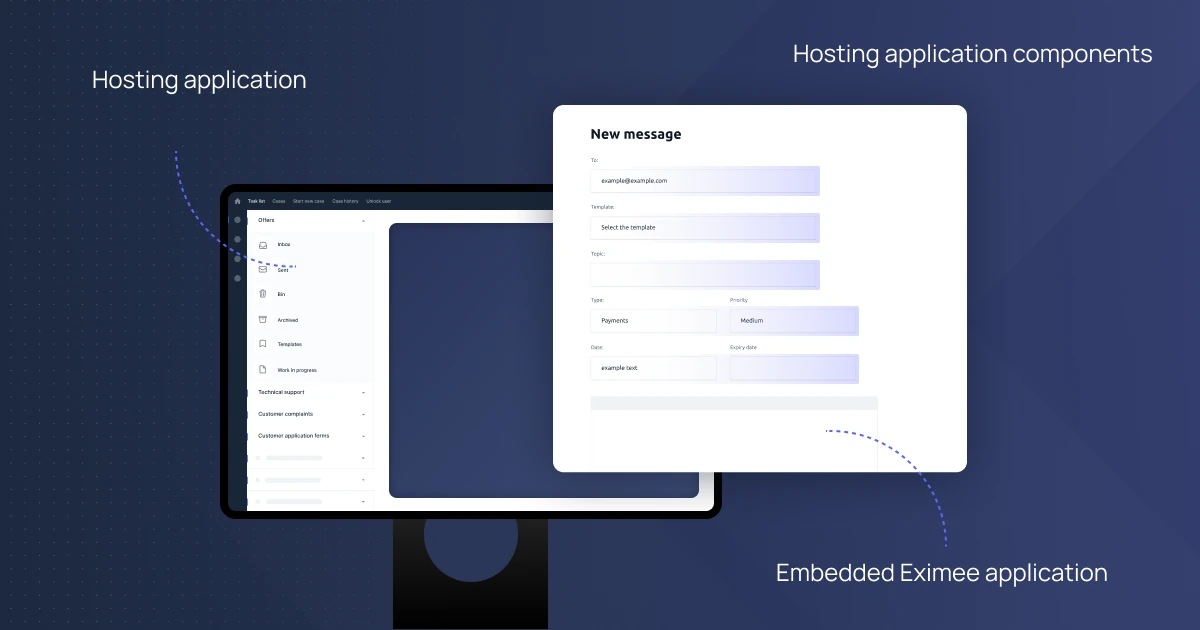
The natural improvement of the previous model seems to be eliminating the cons. Full integration in a bank means that the new system is not just included in a hosting system, but it also uses its components.
Embedded processes can use UI components provided by the hosting application (a web page, internet banking, or mobile app) but are not limited to them. In our case, this means that whatever UX changes the bank wants to make can be implemented without any interaction with us, the process provider. Since we share the components, the changes made by the bank are instantly reflected in our processes.

This is undoubtedly the most mature integration model. The best advantage for the bank is significant control over the visual layer of the processes because they use components provided by the bank rather than their own.
The topic of this article is closely related to the concept of modularization in banks.
Micro-frontends offer the flexibility to divide applications into smaller functional chunks, developed and delivered by different teams. To avoid duplicating tasks, such as developing UI components that need to be identical across all parts of the UI, you can use a library of front-end components used by all applications.
If this sounds to you like digital transformation and agile teams, you are absolutely correct. Modularization naturally supports functional teams, allowing them to fully focus on their areas of responsibility. But that’s a topic for a different article.
There are at least three integration models. The fact that the first one is simple and the last one is the most mature does not mean that we should always consider only the third model. The purpose of this article is to illustrate that the integration model should be selected based on the bank’s needs, risks, and perspectives. However, when aiming to provide the best customer experience (CX), we should at least consider the second approach.
We have successfully deployed all of these models in different banks, aligning their features with the banks’ expectations and requirements.
The key takeaway is that when discussing integration, we have the flexibility to fit the approach to the given environment in a bank. However, we must carefully consider the pros and cons of each approach in the long run.